弹出框控件类似于提示框,它在鼠标点击到元素后显示,与提示框不同的是它可以显示更多的内容。
如何创建弹出框
通过向元素添加 data-bs-toggle="popover" 来来创建弹出框。
title 属性的内容为弹出框的标题,data-bs-content 属性显示了弹出框的文本内容:
<button type="button" class="btn btn-primary" data-bs-toggle="popover" title="弹出框标题" data-bs-content="弹出框内容">多次点我</button>注意: 弹出框要写在 JavaScript 的初始化代码里。
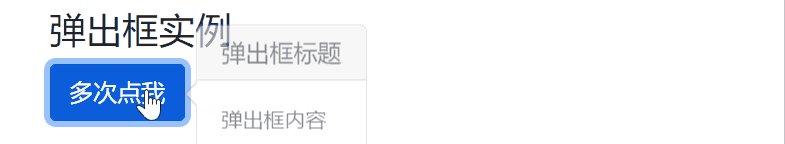
以下实例可以在文档的任何地方使用弹出框:
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
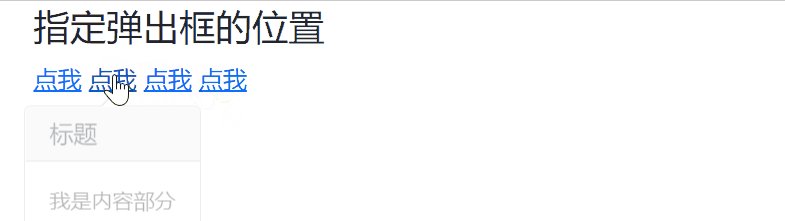
指定弹出框的位置
默认情况下弹出框显示在元素右侧。
可以使用 data-bs-placement 属性来设定弹出框显示的方向: top, bottom, left 或 right:
<a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="top" data-bs-content="我是内容部分">点我</a>
<a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="bottom" data-bs-content="我是内容部分">点我</a>
<a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="left" data-bs-content="我是内容部分">点我</a>
<a href="#" title="标题" data-bs-toggle="popover" data-bs-placement="right" data-bs-content="我是内容部分">点我</a>
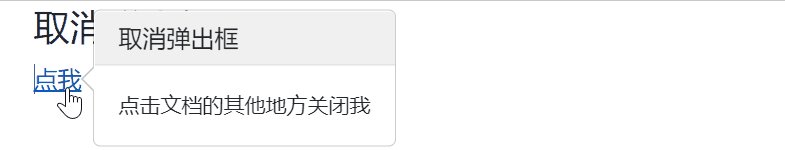
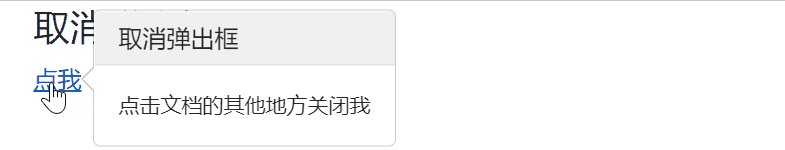
关闭弹出框
默认情况下,弹出框在再次点击指定元素后就会关闭,你可以使用 data-bs-trigger="focus" 属性来设置在鼠标点击元素外部区域来关闭弹出框:
<a href="#" title="取消弹出框" data-bs-toggle="popover" data-bs-trigger="focus" data-bs-content="点击文档的其他地方关闭我">点我</a>
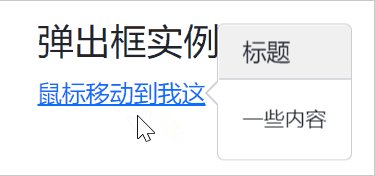
提示:如果你想实现在鼠标移动到元素上显示,移除后消失的效果,可以使用 data-bs-trigger 属性,并设置值为 "hover":
<a href="#" title="标题" data-bs-toggle="popover" data-bs-trigger="hover" data-bs-content="一些内容">鼠标移动到我这</a>