前置知识
HTML <details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary> 元素可为该部件提供概要或者标签。
主要用于可展开信息的下拉栏。
例子:
<details>
<summary>
这是显示的部分
</summary>
这是隐藏的部分
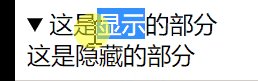
</details>效果展示

问题描述
现在若要去除文字前的黑色三角,网络上的解决方案为在 css 中添加
details summary::-webkit-details-marker { display:none;}但是添加后发现并无作用,黑色三角依然存在:

问题解决
经过查询1,发现去除三角形更一般的方法为
details summary { list-style:none;}结果

之所以不使用则因为之前谷歌浏览器并不支持这种写法,因此需要额外使用伪类来辅助样式,现如今已支持。


