来源:菜鸟教程
介绍
Bootstrap 是全球最受欢迎的前端组件库,用于开发响应式布局、移动设备优先的 WEB 项目。
Bootstrap5 目前是 Bootstrap 的最新版本,是一套用于 HTML、CSS 和 JS 开发的开源工具集。它支持 Sass 变量和 mixins、响应式网格系统、大量的预建组件和强大的 JavaScript 插件。
实例
<div class="container-fluid p-5 bg-primary text-white text-center">
<h1>我的第一个 Bootstrap 页面</h1>
<p>这是一个响应式页面,重置浏览器大小查看效果!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>菜鸟教程</p>
<p>学的不仅是技术,更是梦想!!!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>菜鸟教程</p>
<p>学的不仅是技术,更是梦想!!!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>菜鸟教程</p>
<p>学的不仅是技术,更是梦想!!!</p>
</div>
</div>
</div>安装与使用
- 使用 CDN
<!-- 新 Bootstrap5 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css">
<!-- popper.min.js 用于弹窗、提示、下拉菜单 -->
<script src="https://cdn.staticfile.org/popper.js/2.9.3/umd/popper.min.js"></script>
<!-- 最新的 Bootstrap5 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.min.js"></script>- 下载
创建第一个页面
添加 HTML5 doctype
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。设置编码
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
</head>
</html>移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1">width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
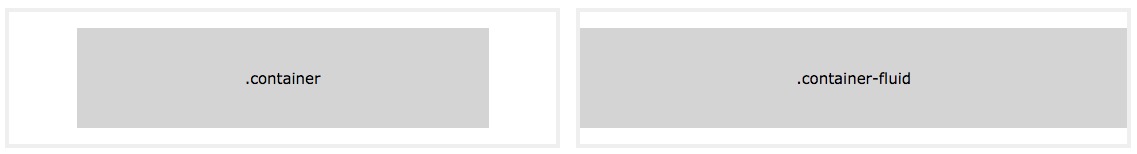
容器类
Bootstrap 需要一个容器元素来包裹网站的内容。
可以使用下面两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视图的容器

两个 Bootstrap5 页面
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1>我的第一个 Bootstrap 页面</h1>
<p>这是一些文本。</p>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap5 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container-fluid">
<h1>我的第一个 Bootstrap 页面</h1>
<p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p>
</div>
</body>
</html>
容器
两个容器类
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视图的容器
固定宽度
.container 类用于创建固定宽度的响应式页面。
注意:宽度(max-width)会根据屏幕宽度同比例放大或缩小。
| — | 超级小屏幕<576px | 小屏幕>=576px | 中等屏幕>=768px | 大屏幕>=992px | 特大屏幕>=1200px | 超级大屏幕>=1400px |
|---|---|---|---|---|---|---|
| max-width | 100% | 540px | 720px | 960px | 1140px | 1320px |
100% 宽度
.container-fluid 类用于创建一个全屏幕尺寸的容器,容器始终跨越整个屏幕宽度(width 始终为 100%)
容器内边距
默认情况下,容器都有填充左右内边距,顶部和底部没有填充内边距。 Bootstrap 提供了一些间距类用于填充边距。 比如 .pt-5 就是用于填充顶部内边距:
<div class="container pt-5">
</div>容器的边框和颜色
Bootstrap 也提供了一些边框(border)和颜色(bg-dark、bg-primary等)类用于设置容器的样式:
<div class="container p-5 my-5 border"></div>
<div class="container p-5 my-5 bg-dark text-white"></div>
<div class="container p-5 my-5 bg-primary text-white"></div>响应式容器
可以使用 .container-sm|md|lg|xl 类来创建响应式容器。
容器的 max-width 属性值会根据屏幕的大小来改变。
| Class | 超小屏幕 <576px | 小屏幕 ≥576px | 中等屏幕 ≥768px | 大屏幕 ≥992px | 特大屏幕 ≥1200px | 超级大屏幕 ≥1400px |
|---|---|---|---|---|---|---|
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |

