Bootstrap5 按钮
Bootstrap 5 提供了不同样式的按钮。
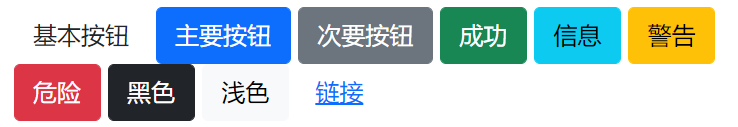
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">黑色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>
按钮类可用于 <a>, <button>, 或 <input> 元素上:
<a href="#" class="btn btn-info" role="button">链接按钮</a>
<button type="button" class="btn btn-info">按钮</button>
<input type="button" class="btn btn-info" value="输入框按钮">
<input type="submit" class="btn btn-info" value="提交按钮">
<input type="reset" class="btn btn-info" value="重置按钮">
按钮设置边框
Bootstrap 5 也可以设置按钮多边框,鼠标移动到按钮上添加突出到效果:
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>
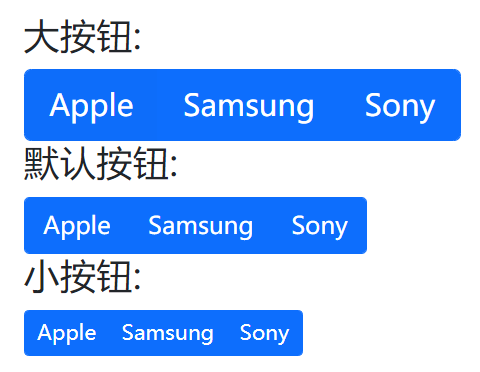
不同大小的按钮
Bootstrap 5 可以设置按钮的大小,使用 .btn-lg 类设置大按钮,使用 .btn-sm 类设置小按钮:
<button type="button" class="btn btn-primary btn-lg">大号按钮</button>
<button type="button" class="btn btn-primary">默认按钮</button>
<button type="button" class="btn btn-primary btn-sm">小号按钮</button>
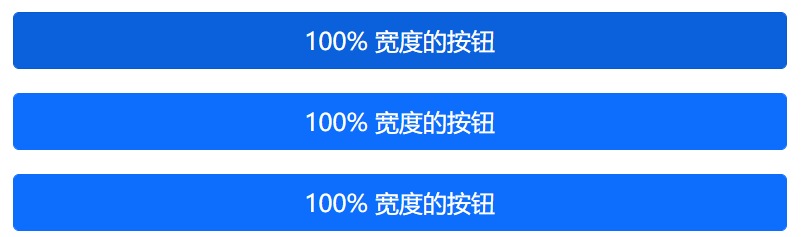
块级按钮
通过添加 .btn-block 类可以设置块级按钮,.d-grid 类设置在父级元素中:
<div class="d-grid">
<button type="button" class="btn btn-primary btn-block">按钮 1</button>
</div>
如果有多个块级按钮,你可以使用用 .gap-* 类来设置:
<div class="d-grid gap-3">
<button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button>
<button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button>
<button type="button" class="btn btn-primary btn-block">100% 宽度的按钮</button>
</div>
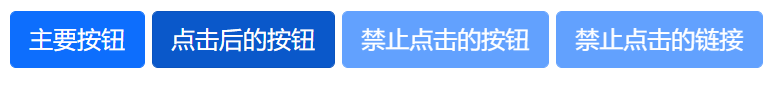
激活和禁用按钮
按钮可设置为激活或者禁止点击的状态。
.active 类可以设置按钮是可用的, disabled 属性可以设置按钮是不可点击的。 注意 <a> 元素不支持 disabled 属性,你可以通过添加 .disabled 类来禁止链接的点击。
<button type="button" class="btn btn-primary active">点击后的按钮</button>
<button type="button" class="btn btn-primary" disabled>禁止点击的按钮</button>
<a href="#" class="btn btn-primary disabled">禁止点击的链接</a>
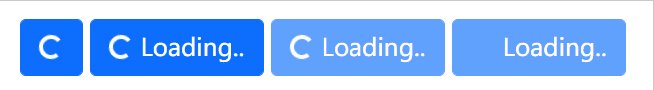
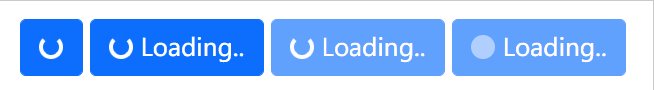
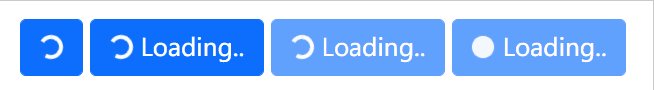
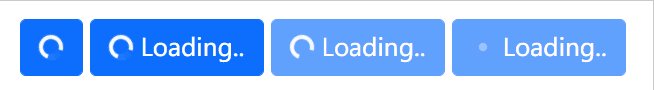
加载按钮
我们也可以设置一个正在加载的按钮。
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
</button>
<button class="btn btn-primary">
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
Loading..
</button>
<button class="btn btn-primary" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
Loading..
</button>
Bootstrap5 按钮组
Bootstrap 5 中允许我们将按钮放在同一行上。
可以在 <div> 元素上添加 .btn-group 类来创建按钮组。
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
提示: 我们可以使用 .btn-group-lg|sm|xs 类来设置按钮组的大小。
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
垂直按钮组
可以使用 .btn-group-vertical 类来创建垂直的按钮组:
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
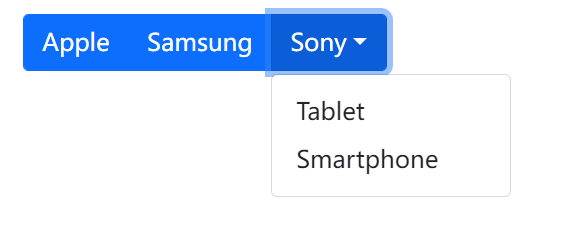
内嵌按钮组及下拉菜单
我们可以在按钮组内设置下拉菜单:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">
Sony
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smartphone</a>
</div>
</div>
</div>
垂直按钮组及下拉菜单
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">Sony</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Tablet</a></li>
<li><a class="dropdown-item" href="#">Smartphone</a></li>
</ul>
</div>
</div>
多个按钮组
按钮组可以一个个并列显示在同一行上:
<div class="btn-group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary">Sony</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-primary">BMW</button>
<button type="button" class="btn btn-primary">Mercedes</button>
<button type="button" class="btn btn-primary">Volvo</button>
</div>