大部分基础列表组都是无序的。
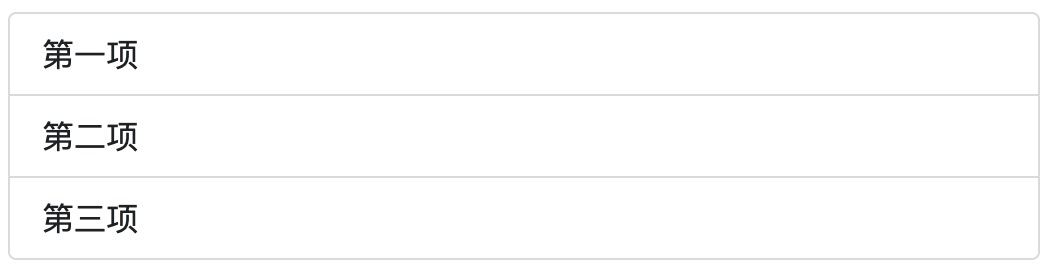
要创建列表组,可以在 <ul> 元素上添加 .list-group 类, 在 <li> 元素上添加 .list-group-item 类:
<ul class="list-group">
<li class="list-group-item">第一项</li>
<li class="list-group-item">第二项</li>
<li class="list-group-item">第三项</li>
</ul>
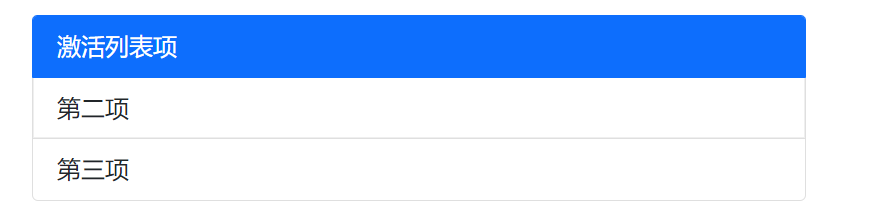
激活状态的列表项
通过添加 .active 类来设置激活状态的列表项
<ul class="list-group">
<li class="list-group-item active">激活列表项</li>
<li class="list-group-item">第二项</li>
<li class="list-group-item">第三项</li>
</ul>
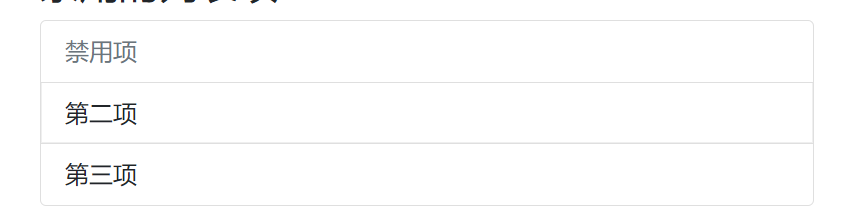
禁用的列表项
.disabled 类用于设置禁用的列表项:
<ul class="list-group">
<li class="list-group-item disabled">禁用项</li>
<li class="list-group-item">第二项</li>
<li class="list-group-item">第三项</li>
</ul>
链接列表项
要创建一个链接的列表项,可以将 <ul> 替换为 <div> , <a> 替换 <li>。如果你想鼠标悬停显示灰色背景就添加.list-group-item-action 类:
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">第一项</a>
<a href="#" class="list-group-item list-group-item-action">第二项</a>
<a href="#" class="list-group-item list-group-item-action">第三项</a>
</div>
移除列表边框
使用 .list-group-flush 类来删除列表的边框和圆角:
<ul class="list-group list-group-flush">
<li class="list-group-item">第一项</li>
<li class="list-group-item">第二项</li>
<li class="list-group-item">第三项</li>
<li class="list-group-item">第四项</li>
</ul>
水平列表组
我们可以将 .list-group-horizontal 类添加到 .list-group 类后面来创建水平列表组:
<ul class="list-group list-group-horizontal">
<li class="list-group-item">第一项</li>
<li class="list-group-item">第二项</li>
<li class="list-group-item">第三项</li>
<li class="list-group-item">第四项</li>
</ul>
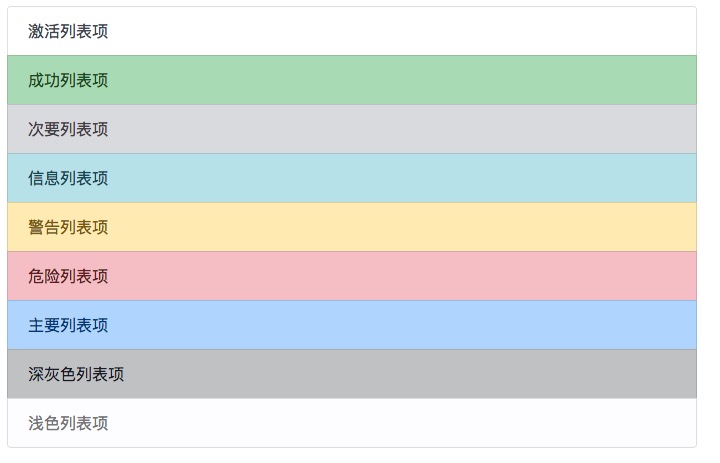
多种颜色列表项
列表项目的颜色可以通过以下列来设置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项</li>
<li class="list-group-item list-group-item-secondary">次要列表项</li>
<li class="list-group-item list-group-item-info">信息列表项</li>
<li class="list-group-item list-group-item-warning">警告列表项</li>
<li class="list-group-item list-group-item-danger">危险列表项</li>
<li class="list-group-item list-group-item-primary">主要列表项</li>
<li class="list-group-item list-group-item-dark">深灰色列表项</li>
<li class="list-group-item list-group-item-light">浅色列表项</li>
</ul>
链接的多种颜色列表项
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项</a>
<a href="#" class="list-group-item list-group-item-success">成功列表项</a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项</a>
<a href="#" class="list-group-item list-group-item-info">信息列表项</a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项</a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项</a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项</a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项</a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项</a>
</div>
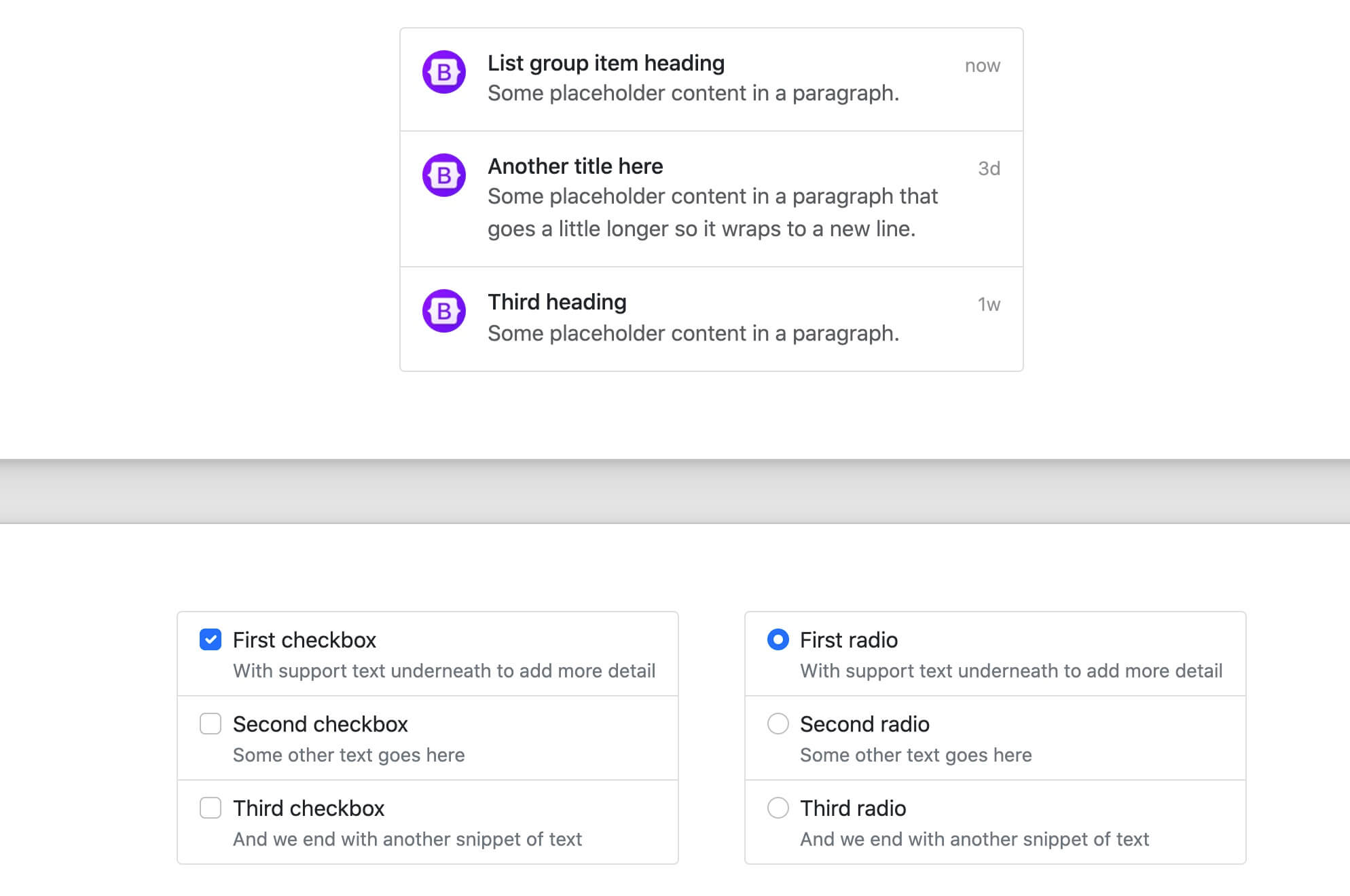
列表组案例