知识准备
在 HTML 中,我们可以使用 input + datalist 的组合实现输入框与下拉选择栏的结合。
这比较常用于缩放功能当中,我们可以按照既定的倍数进行缩放,也可以手动输入缩放倍数。
基本结构
<input list="data" id="data_input">
<datalist id="data">
<option value="1"/>
<option value="2"/>
<option value="3"/>
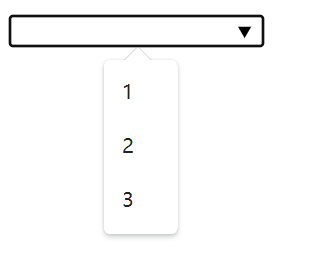
</datalist>运行结果为

同时我们也可以直接在输入框中输入值
问题描述
当我们已经选择了一个值,或者试图设置一个默认值时,会发现此时的下拉栏失效,只保存了输入框中的一项。这显然不是我们所需要的,因此我们需要做一些修改。
解决方式
由于下拉栏在输入框中有值时会失效,因此我们只需要给输入框添加 onfocus 事件,使其获得鼠标焦点时清空输入框的值。即
window.onload = function() {
let data_input = document.querySelector("#data_input");
data_input.addEventListener('focus', function() {
data_input.value = '';
})
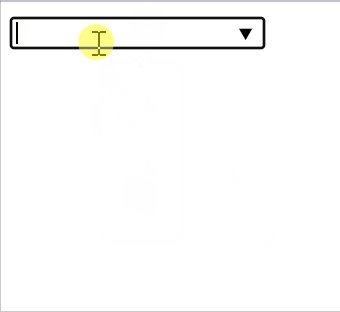
}运行结果为

结语
经过上述操作,我们就可以在 input 内设置默认值了。
同时也可以设置其 placeholder 属性来设置当修改值的时候暂时保留之前的值,这样也对之前选择的值有提示作用。
同时,也可以使用 blur() 方法来使输入框失去焦点,从而完全写入值。
