问题描述
在使用 zustand进行状态管理时,有时候需要将状态方法绑定到html元素上,但是这样会报错
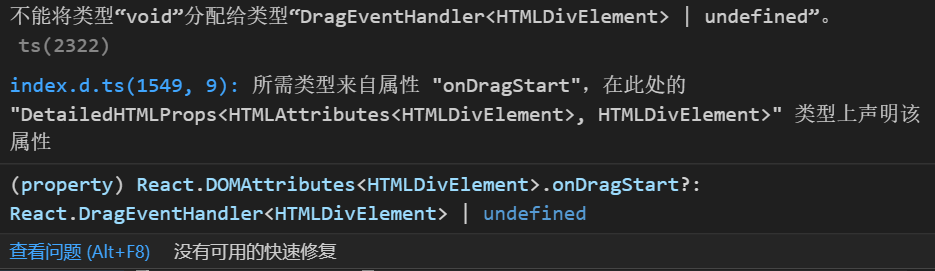
不能将类型“void”分配给类型“DragEventHandler<HTMLDivElement> | undefined”

观察代码
- ts
export const useDragNodeStore = create<DragNodeState>()
(
immer((set, get) => ({
setDragNodeState(nodeName) {
this.name = nodeName
},
}))
)- tsx
<div onDragStart={setNodeName('0')} draggable>OnPluginEnter</div>可以发现方法 setDragState 是一个无返回值的方法,在 TS 中,无返回值记为 void,但是在 JS中(或者在上图所在的方法中) 无返回值记为 undefind,因此出现类型不匹配情况。
解决方式1
<div onDragStart={() => setNodeName('0')} draggable>OnPluginEnter</div>将 setNodeName包裹在一个方法里,使得整个方法返回 undefind
感觉挺离谱的 凸(艹皿艹 )

